Mobile Website - responsive Webdesign - mobile first - mobile friendly
Seit Handys keine Handys mehr sind, sondern Smartphones, und seit man mit ihnen im Internet surfen kann, hat sich die Webdesignbranche stetig verändert.
mit dem immer populärer Werden des mobilen Internets und der Feststellung, dass sich herkömmlich codierte Webseiten nicht besonders für die mobilen Webbrowser eignen, die Schrift sehr klein ist, Links nicht vernünftig bedienbar sind etc., entwickelten sich erste mobile Webseiten, die den Anforderungen von Tablets und Smartsphones gerecht wurden.
Große Unternehmen konnten es sich leisten, ihren herkömmlichen Seiten eine mobile Version beizustellen. Ein Klassiker hierbei ist Facebook, das neben seinem normalen Portal eine mobile Plattform anbietet und später das Ganze noch durch eine App ergänzt hat, die heute jeder Facebook-Nutzer kennt.
Die mobile Version der Webseite erkennt man an der Domain:
www.facebook.de
m.facebook.de
Oft wird man Aufruf einer Website auf einem Smartphone auch gefragt, ob zur mobilen Version gewechselt werden soll.
Das war für den Anfang keine schlechte Idee, allerdings war es nur finanzstarken Unternehmen möglich 2 Website-Versionen codieren zu lassen, schließlich sind die Standard-Seite und die mobile Seite zwei vollständige eigenständige Webseiten.
Für den kleineren Unternehmer bedeutete dies doppelte Anschaffungskosten, was oft nicht zu leisten ist.
Zusätzlich bedeutet es aber auch noch doppelten Wartungsaufwand, denn inhaltliche Änderungen müssen immer doppelt ausgeführt werden, was mehr viel mehr Arbeitszeit bindet oder bei Wartungsverträgen mit Dienstleistern mit einem doppelten Preis aufschlägt.
Da sich dies in der Praxis als sehr misslich herausstellte, entwickelten findige HTML-Experten parallel zur Entwicklung von HTML5 und CSS3 etwas, das sich „resposive webdesign“ nennt, mobiltaugliches Webdesign.
 Kern des responsiven Webdesigns ist, dass eine Website derart codiert wird, dass sich ihr Layout und ihre Inhalte dynamisch an jeden Monitor und jedes Display anpassen und die Website dabei ihre volle Bedienbarkeit (Usability) behält. Die üblichen Displaygrößen liegen in der Regel bei Auflösungen zwischen 1920 x 900 Pixeln bei Monitoren und 320 x 480 Pixeln bei kleineren Smartphones.
Kern des responsiven Webdesigns ist, dass eine Website derart codiert wird, dass sich ihr Layout und ihre Inhalte dynamisch an jeden Monitor und jedes Display anpassen und die Website dabei ihre volle Bedienbarkeit (Usability) behält. Die üblichen Displaygrößen liegen in der Regel bei Auflösungen zwischen 1920 x 900 Pixeln bei Monitoren und 320 x 480 Pixeln bei kleineren Smartphones.
Stellen Sie sich bitte vor: beim responsiven Webdesign muss sich eine Webseite innerhalb dieser Auflösungen dynamisch so anpassen, dass sie vernünftig aussieht, alle Inhalte erreichbar und alle Bedienelemente problemlos bedienbar sind!
Mit den aktuellen und sich immer weiter entwickelnden Webdesign-Techniken ist die heute problemlos möglich, so dass auch jeder kleinere Unternehmer die Chance auf eine mobiltaugliche Website hat.
Allerdings geht das nicht ganz ohne Probleme ab.
In den vergangenen Jahren haben sich im Webdesign viele Techniken entwickelt, die das Internetleben viel schöner machten. So kann man z. B. mit „Flash“ wunderbare Fotogalerien und Diashows erstellen, nur leider funktioniert Flash unter Android meistens nicht. Außerdem lassen sich Layout-Elemente nicht mehr beliebig anordnen mit festen Positionen, weil diese dann nicht mehr dynamisch ihre Position wechseln können. So muss man also im responsiven Webdesign wieder auf einfacher strukturierte und standardisierte Layoutraster zurück greifen, und auch Fotogalerien können nicht mehr so ausgefallen animiert werden.
Viele Webseitenbetreiber stehen daher vor dem Problem sich entscheiden zu müssen, entweder ihr altes geliebtes Layout zu behalten und auf die Mobiltauglichkeit zu verzichten, oder ein neues mobiltaugliches Layout zu akzeptieren.
Ein guter Webdesigner wird jedoch in der Lage sein die beiden Dinge weitgehend unter einen Hut zu bekommen. Auch ich werde in den nächsten Monaten damit beschäftigt sein (Stand August 2016), für Stammkunden oder Neukunden mit alten Webseiten entsprechende Lösungen zu finden.
Und nun kommt in diesem Zusammenhang noch Tante Google ins Spiel.
Google zeichnet ja bekanntlich alles auf, was bei drei nicht auf dem Baum ist, und führt diverse Statistiken.
Bis zum Jahr 2014 hat Google bei der Auswertung dieser Statistiken festgestellt, dass in einen repräsentativen Zeitraum mehr Webseiten auf Mobilgeräten (Tablets, Smartphones) als auf stationären Geräten (PCs, Notebooks) aufgerufen wurden. Das führte schlussendlich dazu, dass Google seine Rankingkriterien zum 21.04.2015 geändert und die Mobiltauglichkeit als einen der Hauptkriterien festgeschrieben hat. Seither gilt immer stärker der Grundsatz „mobile first“.
Jeder, der eine Webseite betreibt, die für ihn auch Umsätze generieren soll, die also für sein Unternehmen ein wichtiger Werbeträger ist, sollte darüber nachdenken in der nächsten Zeit seine bestehende Website auf Mobiltauglichkeit umstellen zu lassen. Ein guter Webdesigner mit Marketingerfahrung wird Sie dabei ausführlich beraten.
Leider ist es seit einigen Monaten so, dass geschäftstüchtige Webagenturen Webseitenbetreiber ungefragt anschreiben (Stichwort: unerwünschte Werbung) und ihnen bzgl. ihrer Website das Blaue vom Himmel erzählen.
Bitte schließen Sie in einem solchen Fall keine voreiligen Verträge ab! Nicht alles, was Sie dort lesen, ist seriös und man kann Sie sehr schnell mit technischen Fachbegriffen zuquatschen. Gehen Sie bitte nicht auf schriftliche Angebote ein, sondern führen Sie ein ausführliches Gespräch mit einem Webdesigner Ihre Vertrauens und möglichst vor Ort. Sehr schnell haben Sie sinnlos oder viel zu viel Geld ausgegeben.
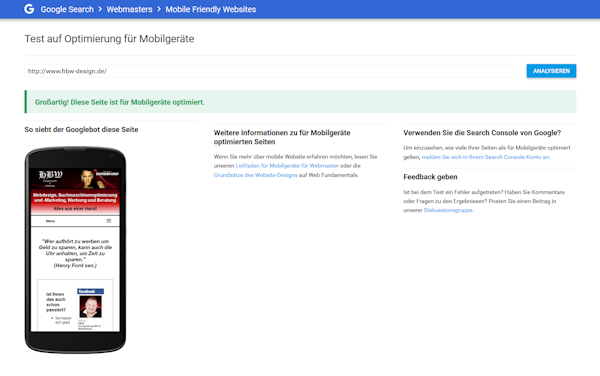
 Ob Ihre Webseite mobiltauglich ist oder nicht, können Sie mit einem einfachen Tool von Google selbst testen:
Ob Ihre Webseite mobiltauglich ist oder nicht, können Sie mit einem einfachen Tool von Google selbst testen:
https://www.google.com/webmasters/tools/mobile-friendly/
Das Ergebnis können Sie dann mit dem Webdesigner Ihres Vertrauens besprechen.
Die Umstellung einer bestehenden Website mittlerer Größe auf responsive Techniken sollte in der Regel auch nicht mehr als 1.000 bis 2.000 € netto kosten. Bei Angeboten weit unter 1.000 € sollten Sie auch vorsichtig sein, denn das Umstellen einer alten Website ist nicht in 3 Stunden erledigt, sondern bedarf mindestens so viel Arbeitszeit wie der Erstellung einer völlig neuen Website, also liegen auch die Kosten hierfür in diesem Rahmen.
Auch von Kostenlos-Angeboten im Rahmen von bezahlten "Premium-Einträgen", wie ich sie bereits von fragwürdigen "Branchenverziechnissen" gesehen habe, und die dann von Ihnen einen FTP-Zugang zu Ihrer Website verlangen, sollten Sie die Finger lassen! Glauben Sie mir: da kommt nciht das bei raus, was Sie sich vorstellen.
Webseiten, die auf der Grundlage von Content Management Systemen (CMS) aufgebaut sind, wie z. B. WordPress, Joomla, Typo3 etc., sind in den aktuellen Versionen immer responsiv. Achten Sie also bitte darauf, dass Sie nicht mit einer alten Version am Start sind!
Auch Shopsysteme sollten alsbald auf neue Software-Versionen umgestellt werden, denn diese werden von den Herstellern ebenfalls vollständig responsiv angeboten. Sollten siemit einem älteren Shopsystem arbeiten, genügt oft ein Versionsupdate auf eine aktuelle Version um das Problem zu beheben. Auch hierbei kann Sie ein Webdesigner unterstützen.
Auch beim responsiven Webdesign gilt wie schon immer: handgemachte HTML-Seiten lassen sich wesentlich besser suchmaschinenoptimieren als vorgefertigte Systeme, egal ob es sich hierbei um Baukastensysteme handelt, wie sie von verschiedenen Webhostern angeboten werden (1&1, wixx.de etc.), um Webseiten, die mit lokal installierter Webdesign-Software wie (Magix Webdesigner, Xara Designer Pro etc.) erstellt wurden, oder um Webseiten auf der Grundlage eines CMS - Handwerk bleibt Handwerk und ist im Bereich SEO durch keine Automatisierung in der Qualität zu erreichen.
Allerdings gibt es auch sehr ernst zu nehmende Stimmen gegen das responsive Webdesign, deren Argumenten man sich nicht verschließen sollte, und die die Version zweier paraller Websites favorisieren, und deren Argumente sind nicht von der Hand zu weisen. letztendlich müssen Sie entscheiden, welche Variante Sie für Ihren Bedarf wählen.
https://www.mobile-zeitgeist.com/warum-responsive-webdesign-schrott-ist/
Testen Sie Ihre Website auf Mobiltauglichkeit, sprechen Sie mit mir über die Ergebnisse!
Ich werde Sie ausführlich beraten und eine Lösung für Sie finden.